İnternet yapısında sürekli olarak gördüğümüz ve herhangi bir anlam yükleyemediğimiz HTML (HyperText Markup Language) temel yapısını birlikte inceleyelim.
İngilizce Hyper Text Markup Language cümlesinin baş harflerinden oluşur. Türkçe olarak çevrildiğinde Köprü Metni Biçimlendirme Dili olarak karşımıza çıkıyor. Aslında bu şekil çevirilere pek takılmamamız gerekiyor. Daha çok tanımına ve işimize nasıl yarayacağına odaklanmamız daha faydalı olacaktır.
Öncelikle başlamadan belirtmeliyim ki HTML bir programlama dili değildir. Chrome, İnternet Explorer ve Firefox gibi tarayıcılar html kodlarını işleyerek bu kodları web sayfasına dönüştürür.
Açıkça web sayfaları hazırlamak için kullanılan bir işaretleme dilidir. Halihazırda kullandığımız web tarayıcıları bu kodları anlayarak görsel web sayfalarına dönüştürürler.
HTML bize temel olarak:
- Yazı, görsel ve video gibi öğeleri sayfa içerisine yerleştirme ve konumlandırma,
- Bu sayfaların web tarayıcılarında düzgün şekilde görüntülenmesi,
- Arama motorlarına sayfa hakkında bilgi verme (Herhangi bir sayfada sağ tık yapıp inceleye basarsanız görürsünüz.)
gibi işlemleri gerçekleştirir.
HTML komutları etiketlerden (tag) oluşur. HTML komutları yazılırken aşağıdaki kurallara dikkat etmek gerekir:
1.HTML komutları < >işaretleri arasına yazılır.
2.HTML komutları büyük/küçük harfe duyarlı değildir.
3.Açılan bir etiket kapatılmalıdır. Etiketi kapatırken /işareti kullanılır.
4.HTML dosyaları .htm ya da .html uzantısı ile kaydedilir.
Html ile web sayfası hazırlamak için bilgisayarınıza herhangi bir program yüklemenize gerek yoktur. Herhangi bir metin editörü (Not Defteri gibi) html sayfaları oluşturmak için yeterlidir. Fakat eğer yazılım hakkında bilginiz varsa bilgisayarda kod yazdığımız ortam bizim için çok önemli. Bu yüzden kodları yazarken kolaylık sağlamak ve kod yazım hızını arttırmak için:
- Dreamweaver
- Notepad++
- Microsoft Expression Web gibi programlar tercih edilir.
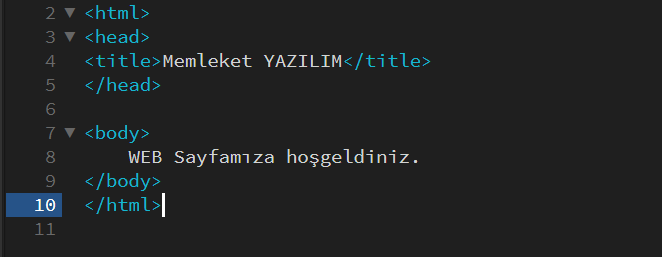
Örnek bir kod yazayım. Sonra açıklayayım.

<html> etiketi: Html kodlarının yazımına başladığımız etikettir, Tüm html kodları … arasında yer alır, ile html kodlarının yazımının bittiği anlaşılır, Genelde parametresiz kullanılır.
<head> etiketi; Hazırlayacağımız sayfa ile ilgili bilgilerin bulunduğu sayfa başlığı (title), link özellikleri, siteyi tarayıcıya ve arama motorlarına tanıtmak amacıyla kullanılan Meta etiketleri bölümdür.
<body> etiketi: Html belgesinin tüm içeriğinin yer aldığı bölümdür. Yani bir HTML belgesindeki içerikler; bağlantılar, resimler, tablolar vd. bu etiket içerisinde bulunur.Yukarıdakilere ek olarak HTML de sürekli kullandığımız etiketleri şu şekilde sıralayabiliriz:
- <p>ve<p/> etiketleri: Paragraf oluşturmak için kullanılır.
- <hx> etiketi: Dokümana başlık eklemek için kullanılır.
- <b> ve </b> etiketleri: İstenen metni kalın (bold) yazmak için kullanılır.
- <br> etiketi: Bir alt satıra geçmek için kullanılır.
- <sup> Üs ifade eder.
- <sub> Altsimge için kullanılır.
- <u> ve </u> etiketleri: İstenen metni altı çizili (underline) yazmak için kullanılır.
- <i> ve </i> etiketleri: İstenen metni eğik (italik) yazmak için kullanılır.
- <title>: Sayfanın tarayıcıdaki başlığının ne olacağını belirlemek için kullanılır. <title>İlker Bingöl</title>
- <meta> etiketi: NAME: Sayfanın yazarı, içeriği gibi bilgileri içerir.
- <meta name=”author” content=”Hüseyin DEMİRDÖĞER”>
- <meta name=”description” content=”Bu sayfa Hüseyin Demirdöğer tarafından oluşturulmuştur.”> Daha fazla meta etiketi vardır ama bu kadarını şimdilik bilmeniz yeterli olacaktır. Dilde uzmanlaşmak isterseniz detayları öğrenebilirsiniz.
Bağlantı (Köprü) Oluşturma
Sayfa Dışı Bağlantı Oluşturma, Hazırlamış olduğunuz web sayfaları arasında bağlantılar tanımlayarak başka sayfalar, dokümanlar, resimler arasında geçiş yapabilirsiniz. Sayfa dışına herhangi bir bağlantı (link, köprü) oluşturmak için …etiketleri kullanılır. Örneğin,
Ana Sayfa














