Merhaba şifre oluştururken bizlere belirli standartlarda yardımcı olan kod parçacıklarını sizinle paylaşıyorum.
İlk olarak projemize Jquery kütüphanesini head tagları arasına olmak üzere yerleştiriyoruz.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>Sonrasında ise yine head tagları arasına script yapımızı yerleştiriyoruz.
<script>
jQuery(document).ready(function ($) {
$('#sifre').keyup(function (e) {
//Karakter Sayısı Tanımlamaları
var guclukarakter = 8; //Güçlü saymak için gerekli sayı
var ortakarakter = 7; //Orta güçlü saymak için gerekli sayı
var gecerkarakter = 6; //En az gereki sayı
//Regex ile kontrol fonksiyonları
var strongRegex = new RegExp("^(?=.{" + guclukarakter + ",})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\\W).*$", "g");
var mediumRegex = new RegExp("^(?=.{" + ortakarakter + ",})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$", "g");
var enoughRegex = new RegExp("(?=.{" + gecerkarakter + ",}).*", "g");
//Test başlasın... :)
if (false == enoughRegex.test($(this).val())) {
$('#guclu_mu').removeClass();
$('#guclu_mu').addClass('azkarakter');
$('#guclu_mu').html('En az ' + gecerkarakter + ' karakter!');
} else if (strongRegex.test($(this).val())) {
$('#guclu_mu').removeClass();
$('#guclu_mu').addClass('tamamdir');
$('#guclu_mu').html('Güçlü!');
} else if (mediumRegex.test($(this).val())) {
$('#guclu_mu').removeClass();
$('#guclu_mu').addClass('idareeder');
$('#guclu_mu').html('Orta!');
} else {
$('#guclu_mu').removeClass();
$('#guclu_mu').addClass('kullanmadahaiyi');
$('#guclu_mu').html('Güçsüz!');
}
return true;
});
});
</script>
Bitti mi? Yok, yazılımda neyin bittiği görülmüş. Hep bir şeyler isterler… Şimdi de style yani css yapımızı ekliyoruz.
<style>
.kullanmadahaiyi, .idareeder, .tamamdir, .azkarakter {
display: inline-block;
border: 1px solid #000;
min-width: 120px;
min-height: 20px;
line-height: 20px;
font-size: 13px;
font-weight: bold;
padding-left: 5px;
}
.kullanmadahaiyi {
color: #FFF;
background: #FF0000;
}
.tamamdir {
color: #FFF;
background: green;
}
.idareeder {
background: yellow;
}
.azkarakter {
color: #FFF;
background: #000;
}
</style>
Evet. Şimdi html kısmına geçebiliriz. html kodları ise şu şekilde.
<div class="row">
<div class="form-group col-lg-12">
<label>Bir Şifre Belirleyin</label>
<input type="text" class="form-control" name="sifre" id="sifre" value="@ik.Sifre" />
<hr />
<span id="guclu_mu"></span>
<hr />
<ul>
<li>Rakam kullanmaya çalışın.</li>
<li>En az karakter 6 kullanmaya çalışın.</li>
<li>Küçük ve büyük harf kullanmaya çalışın.</li>
<li>Özel karakter kullanmaya çalışın. Örneğin: (!'^+%&/()=?')</li>
<li>Güçlü şifre için 8 veya daha fazla karakter kullanmaya çalışın.</li>
</ul>
</div>
</div>Evet. İşte bu kadar basit.
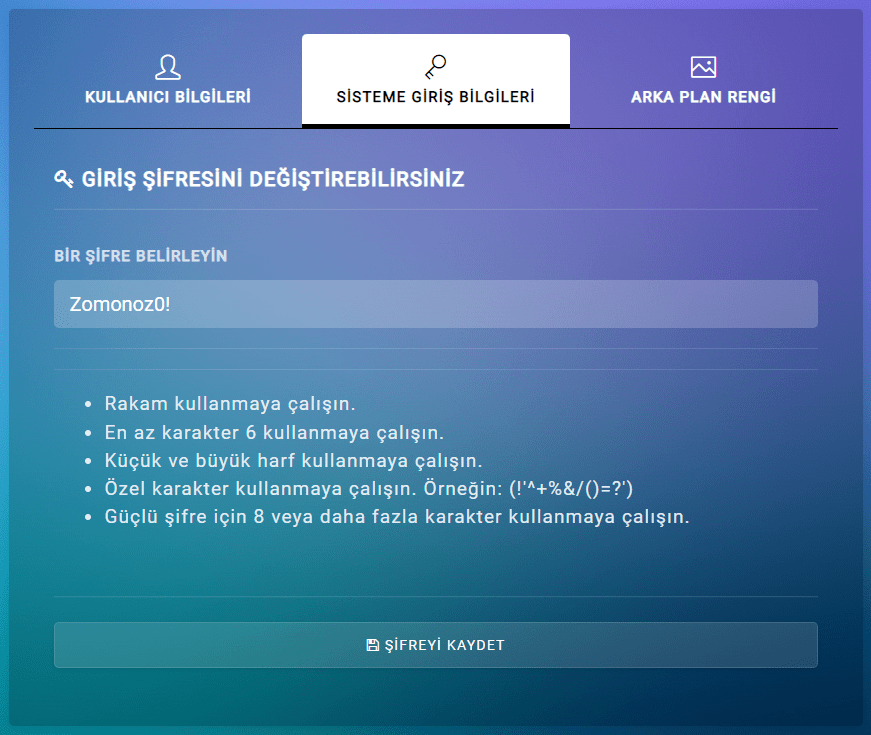
Çıktısı ise şu şekilde.